

:::code language="csharp" source="~/samples-durable-functions/samples/csx/shared/Location.csx" highlight="2,5":::įor more information, see Out-of-repo snippet references later in this article.Ĭode blocks that let the user execute code in the browser. :::code language="csharp" source="intro/samples/cu/Controllers/StudentsController.cs" range="2-24,26":::įor more information, see In-repo snippet references later in this article.Ĭode blocks by reference to a code file in another repository. For more information, see Code blocks later in this article.Ĭode blocks by reference to a code file in the local repository. Use inline code blocks when it's impractical to display code by reference to a code file. For more information, see Code elements later in this article.Ĭode blocks in the article Markdown file. Code format may also be used for properties, methods, classes, and language keywords. Use code format when referring to named parameters and variables in a nearby code block in your text.

Individual elements (words) within a line. On the whole, “ Online syntax highlighter like TextMate” is an oddly-named, yet super-useful tool that is otherwise perfect for use with Google Docs documents.There are several ways other than screenshots to include code in an article published on Microsoft Learn: “ Code Pretty” is good, but has issues and a limited feature-set. Installation Link for Code Pretty: Summary Therefore this is not a recommended application. After a while it was functional again, but there is no pattern to the issue. Ultimately, Code Pretty simply stopped working. Also after a while, Code Pretty generated repeated messages saying that too many calls were being made to the service

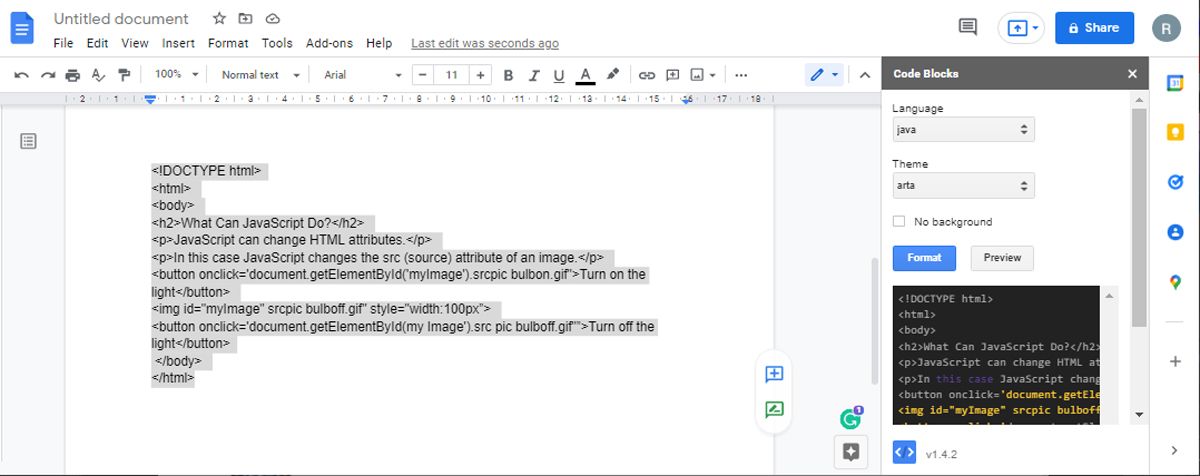
Unfortunately, the only formatting option is font-size. There are however, clearly some drawbacks to Code Pretty. After a super-easy Chrome install, I was fortunately able to format code blocks quickly and easily. Link for Online syntax highlighter like TextMate: OPTION # 2: Code PrettyĬode Pretty is not bad. There are about 20 different themes to choose from. For example, an example of formatted code generated with the Online syntax highlighter like TextMate tool is to the left. The final impressive feature is the “Style” drop-down. Copy and paste this formatted text into a Google Docs document. You wind up with two things: raw HTML and formatted text. Just paste your code snippet in, choose from one of the many supported languages, then click the “Highlight” button. But here is the thing: this tool is actually pretty awesome. It is interestingly un-styled and bare-bones. There is an odd little tool called: “ Online syntax highlighter like TextMate.” At first glance, this page might appear incomplete, if not broken. OPTION # 1: Online syntax highlighter like TextMate It turns out that there are two tools available: “Code Pretty,” and “Online syntax highlighter like TextMate.” Finally, it occurred to me that this must be a common challenge. At first I made a very bad assumption that there was no way for formatting code in a Google Document, so I started out using images of code samples. I recently worked on a project for a client that required adding JavaScript code samples to the documentation. If you are formatting code samples for your Google Docs document, there is an odd little tool that you might find quite helpful.


 0 kommentar(er)
0 kommentar(er)
